Up-leveling digital education
During the pandemic lockdown, our educational landscape was changed. Lessons needed to be taught digitally in remote environments. These abrupt changes caused students to fall behind and teachers pushed to their limits as they were not equipped with the right tools to facilitate their classes.
Uplift K12 was created to solve these problems. An online EdTech whiteboard tool that connects educators and learners for tutoring lessons. This case study walks through the design process of multiple features and changes made to improve the overall product experience and help Uplift to reach their business goals.
Uplift K12 - Lesson Planning
Lead UX/UI Designer, User Researcher, Interaction Designer
Role
Timeline
Feb 2023 - Mar 2023
Tools

Project Overview
Our team was tasked with two main challenges to improve the experience of the Uplift K12 product.
Lesson Planning
Goal: Design features that allow educators/teachers to seamlessly create new lesson plans for their students.
Client: “We want 90% of tutors to feel prepared for their lessons, want to make the platform more organized and easy to navigate through.”
Gamification
Goal: Create a gamified experience that leaves students excited to return and continue on with future lessons.
Client: “We want students to stay engaged throughout the lessons and to make lessons fun through game and incentive experiences.”
Design Thinking Process
Our team focused on using the Standford Design Thinking Process to empathize, define, prototype, and test, making sure we reiterated and refined along the way.
Design Process
Though it serves as an excellent place to start, our actual design process less straightforward and linear as the graphic above, and more reminiscent of the one below.
(Our Actual) Design Process
Research & Empathize
Maslow’s Hierarchy of Needs
As we researched literature related to online learning, one area that became clear to us is the need to focus on better understanding how students are encouraged to their learning journey to their success.
We used Maslow’s Hierarchy of Needs motivational theory as a perspective to design plan, emphasizing the idea that students are able to reach their full potential when they are met at their current need levels.
We conducted our competitive analysis by studying other online learning platforms such as Nearpod, Koala, and Kahoot! to understand which are the most common features. We studied and documented how certain features could improve the whiteboard experience, user flows to support building lesson plans, opportunities to gamify, and how we could improve navigation.
Competitve Analysis
With Comparative Analysis, we looked at companies that offer unique and personalized learning plans like DailiesPods and Tutorpeers. We also studied companies that offer gamified learning experiences, like Prodigy and Duolingo, for further insight on additional features to consider.
Comparative Analysis
Heuristic evaluation
User interviews
Through user interviews with educators, we were able to uncover insights and needs of current online learning platforms.
Defining the persona, problem statement, & solution statement
The images above represent what our process of researching the product, users, competitors, and features to better understand the problem in front of us.
Through this process I was able to become more of a subject matter expert as well as better understand user’s needs to help shape our design solution. We were able to analyze this data to fuel our design studios, ideation sessions, and sketches to get close to how might we solve these problems.
Meet Jenna, our educator
We created our persona, Jenna, to represent our users. We kept Jenna and our empathy for her, as we worked towards designing solution.
Problem statement
Educators want to create lesson plans that build strong relationships and keep students engaged. This is problematic as educators have little time to plan lessons, limited information on the students, and need a way to learn what motivates their students.
Solution statement
We need to deliver a quick and familiar way for educators to build upon lesson plans to cater to student’s individual needs, encourage motivation, and enrich the student-educator relationship.
With our persona, problem, and solution defined, we were able to start our design iterations
Task flow - find the last lesson of a student to base your new lesson on
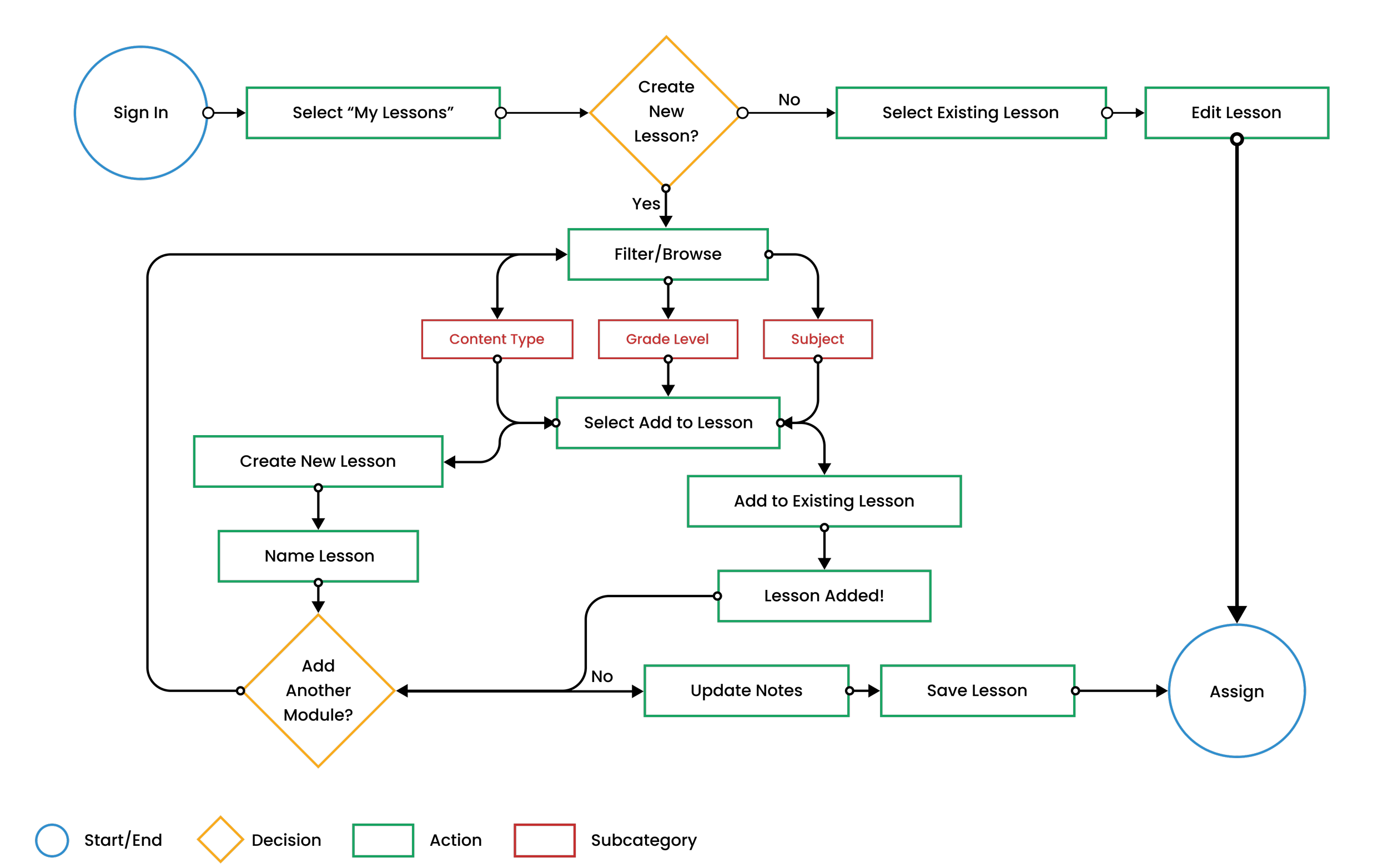
Task flow - plan and assign a new lesson
Mid-fidelity design improvements
Wireframes
Figma file - mid-fidelity prototype
Once we had the mid fidelity designs in a prototype we were ready, and eager, for usability testing.
Usability Testing Results
Revised Designs
Solution
When all was said and done, our team had redesigned the Uplift K12 product not only to address the educator’s needs around lesson planning, but we also had addressed other issues uncovered during our research and testing phases in relation to navigation, confusing iconography, and new users familiarity.
The time spent redesigning the Uplift K12 product was fantastic. Being able to learn about the challenges educators face in today’s technological landscape was fascinating and I’m so thankful for the thought leaders that shared their insight.
The feeling I had when our stakeholders told us that all of this design work would be developed was another reminder of how much I love user experience design. Knowing that these designs will be a living breathing product that would improve the lives of both educators and learners is something I am extremely proud of.